github个人主页美化教程
默认主页
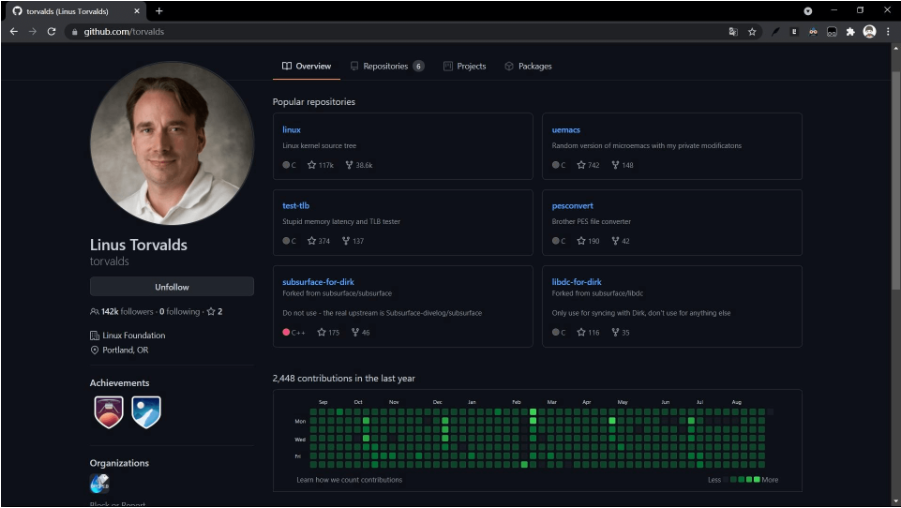
默认情况下,GitHub 个人主页会显示其仓库信息、提交信息,例如:
新建仓库
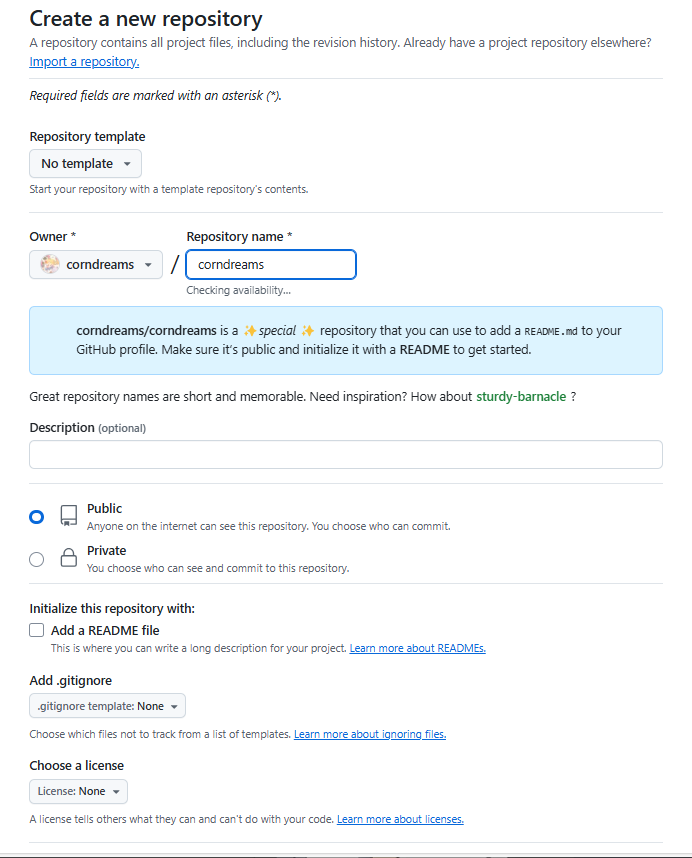
可以通过访问github.com/new来新建一个同名仓库,如图:

如何定制
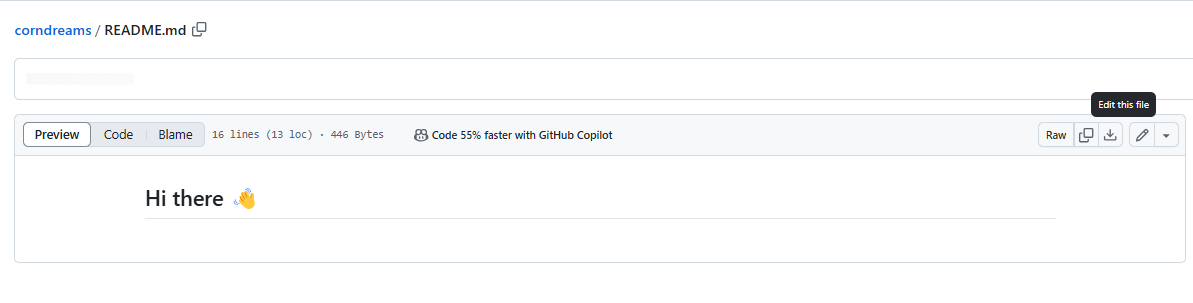
接下来,你就可以通过修改 README.md 来定制主页了。由于是 Markdown 文件,扩展性很高,并且全面支持 emoji。
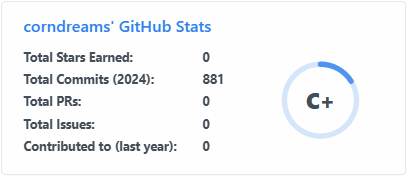
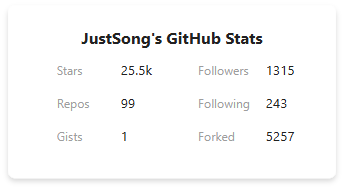
GitHub 统计卡片
官网:https://github.com/anuraghazra/github-readme-stats
使用方法很简单,将如下代码复制到你的 markdown 文件中,更改 ?username= 的值为你的 GitHub 用户名:

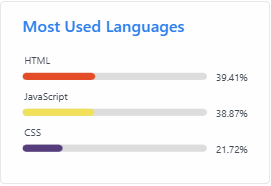
GitHub 使用语言统计
官网:https://github.com/anuraghazra/github-readme-stats

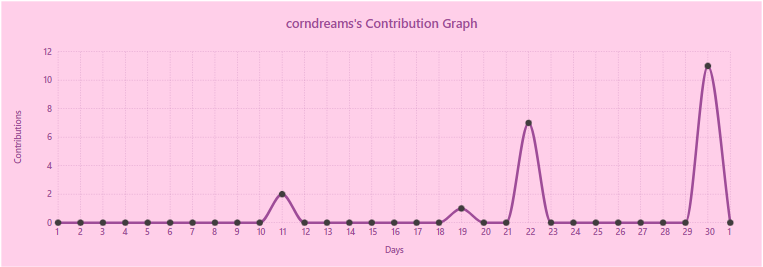
GitHub 活动统计图
动态生成的活动图,用于显示您过去 31 天的 GitHub 活动。
官网:https://github.com/Ashutosh00710/github-readme-activity-graph
使用方法同上,复制如下代码,更改 ?username= 的值:

打字特效
让内容通过打字的特效来展示,炫酷。
官网:https://github.com/DenverCoder1/readme-typing-svg
使用方法:复制代码到 Markdown 并替换 ?lines= 的值为你想要的内容,句与句之间用分号隔开:

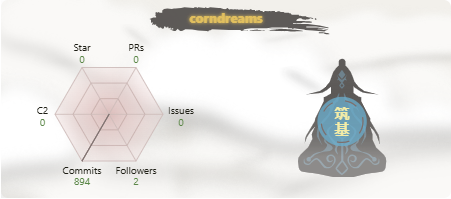
修仙系列统计卡片
一个以凡人修仙传境界为基础的 Github 统计卡片。等级分为:[‘道祖’, ‘大罗’, ‘太乙’, ‘金仙’, ‘真仙’, ‘大乘’, ‘合体’, ‘炼虚’, ‘化神’, ‘元婴’, ‘金丹’, ‘筑基’, ‘练气’],对应区间:[1, 5, 10, 15, 20, 30,40,50,60, 70, 80, 90, 100]。
官网:https://IceEnd/github-immortality
方法:复制如下代码,更改 ?username= 的值:
[](https://github.com/IceEnd)
社交统计
在 README 中展示你在一些流行的网站的数据,例如知乎,GitHub,B 站,LeetCode,掘金,CSDN,牛客。
官网:https://github.com/songquanpeng/stats-cards
使用方法:复制代码到 Markdown 并替换 username 的值为那个网站的用户名,默认语言为英文,如果想要更改为中文显示,在 url 后加入 &lang=zh-CN 即可


